본 포스팅은 구글 스터디 잼에 참가하여 유료 플랫폼인 '퀵랩'을 무료로 제공받아 학습한 내용을 정리한 글입니다.

Docker 컨테이너는 Kubernetes에서 직접 사용할 수 있으므로 Kubernetes Engine에서 쉽게 실행할 수 있다.
📚 오늘 공부할 내용
- Docker 컨테이너를 빌드, 실행 및 디버그하는 방법.
- Docker Hub 및 Google Container Registry에서 Docker 이미지를 가져오는 방법.
- Docker 이미지를 Google Container Registry에 푸시하는 방법.
🐾 여기서 간단하게 설명하자면 (말하다보니 전혀 안간단함)
Docker Hub와 Google Container Registry 모두 Docker image를 저장하는 저장소이다.
이 둘의 차이는 Docker Hub는 Public 저장소이고 GCR은 Private 저장소이다. 즉 비공개로 이미지를 저장하고 싶을 때 사용한다. Docker 컨테이너 이미지 저장, 관리, 보호하는 역할을 한다.
(가난한 학생 개발자는 Private은 실습만 잠깐 하고 바로 내린다... ㅜ_ㅜ)
그리고 Google Cloud에는 컨테이너 이미지를 저장하고 관리하는 서비스가 두 개가 있다.
- Artifact Registry(권장)
- Container Registry
현재는 Container Registry를 사용하지만 공식 문서에서 새 기능 Artifact Registry 사용을 권장하여 Artifact Registry를 사용하는 것도 좋은 방법일것 같다.
GCP에서 Docker를 사용해보자.

1. Cloud Shell 활성화
Cloud Shell은 GCP 내에서 사용 가능한데 로컬에서 사용하고 싶다면 gcloud CLI 인 SDK를 설치하면 된다.
👉 관련 공식 문서
(옛날에 cli 설치 안하고 gcloud 로컬에서 안먹는다고 한참 고민했던건 비밀^^..)
- 활성화 된 계정 이름을 확인하는 명령어
$ gcloud auth list
- project ID 리스트 확인하는 명령어
$ gcloud config list project
프로젝트 아이디가 연결되어 있지 않다면 아래 명령어로 설정해줄 수 있다.
$ gcloud config set project $PROJECT_ID
2. Build 하기
- test 폴더 생성
$ mkdir test && cd test
- Dockerfile 작성
$ cat > Dockerfile <<EOF # 공식 노드 런타임을 상위 이미지로 사용합니다. FROM node:6 # 컨테이너의 작업 디렉토리를 /app으로 설정합니다. WORKDIR /app # 현재 디렉토리 내용을 /app에 있는 컨테이너에 복사합니다. ADD . /app # 컨테이너의 포트 80을 외부에 공개합니다. EXPOSE 80 # 컨테이너가 시작될 때 노드를 사용하여 app.js를 실행합니다. CMD ["node", "app.js"] EOF
- 노드 App 생성
cat > app.js <<EOF const http = require('http'); const hostname = '0.0.0.0'; const port = 80; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello World\n'); }); server.listen(port, hostname, () => { console.log('Server running at http://%s:%s/', hostname, port); }); process.on('SIGINT', function() { console.log('Caught interrupt signal and will exit'); process.exit(); }); EOF
- 도커 파일 빌드
$ docker build -t node-app:0.1 .
<이미지 명>:<tag 명> <Dockerfile이 있는 디렉토리>
2. 컨테이너 실행 (Run)
- 컨테이너 실행
$ docker run -p 4000:80 --name my-app -d node-app:0.1
[ 플래그 ]
1. --name : 컨테이너 이름 지정 플래그
2. -p : Docker가 컨테이너의 포트 80에 호스트의 포트 4000을 매핑하도록 지시하는 플래그
3. -d : 백그라운드에서 실행 플래그
3. 디버깅
- 컨테이너 로그 확인
$ docker logs [container_id]
1. -f : 컨테이너 실행 중일 때 옵션
- 실행 중인 컨테이너에 대화식 세션 시작
$ docker exec -it [container_id] bash
- 컨테이너의 메타데이터를 검토
$ docker inspect [container_id]
4. GCR로 이미지 push
Google Container Registry(GCR)로 푸시해보자!
GCR로 푸시하려면 이미지 title을 다음 양식으로 지정해서 빌드해야한다.
[hostname]/[project-id]/[image]:[tag]
- [hostname] = gcr.io
- [project-id] = 프로젝트의 ID
- [image] = 이미지 이름
- [tag] = 원하는 임의의 문자열 태그. 지정하지 않으면 기본값인 'latest'로 설정.
- 저장할 GCR 주소에 맞게 이미지를 빌드한다.
$ docker tag node-app:0.2 gcr.io/[project-id]/node-app:0.2

- 저장소로 push
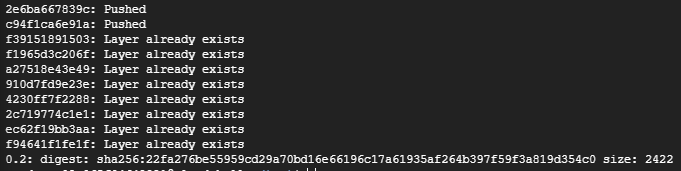
$ docker push gcr.io/[project-id]/node-app:0.2


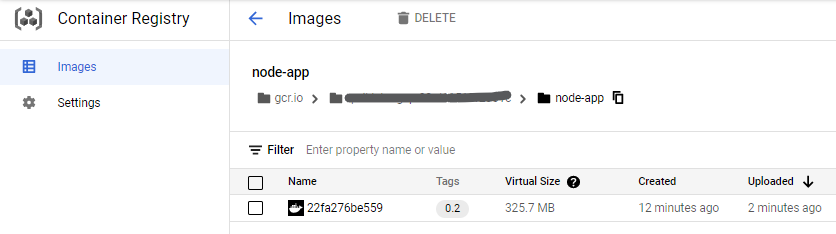
GCP에 있는 Container Registry로 push를 완료했다!
Docker Hub로 push할 때는 이미지 파일을
<docker hub 아이디>/<이미지 이름>:<태그>
형식으로 작성하면 된다!
📌 Reference
- 구글 클라우드 스킬 부스트 (퀵랩)
'Cloud > 구글 스터디 잼 | K8s' 카테고리의 다른 글
| [StudyJam][#3] Kubernetes로 클라우드 Orchestrating 하기 (0) | 2022.07.21 |
|---|---|
| [StudyJam][#2]Kubernetes Engine: Qwik Start (0) | 2022.07.20 |
| [StudyJam][#0] '클라우드 스터디 잼 쿠버네티스 입문' 시작! (0) | 2022.07.20 |



댓글