0. 개요

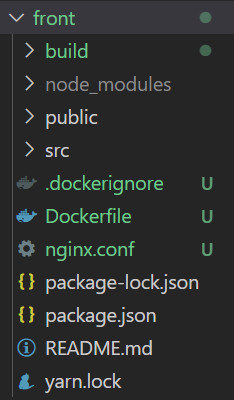
포트폴리오 공유 웹사이트 프로젝트를 진행했다. 프론트의 react-app과 백엔드의 nodejs-app으로 나누어 작업을 했다.
당시 프로젝트를 배포를 할 때에는 VM을 활용해서 배포를 진행했지만 프로젝트가 끝난 후 '데이터 엔지니어링/데브옵스' 스터디에서 클라우드 / AWS / Docker / Docker compose / Kubernetes 까지 학습을 진행하였고 나는 배운 내용을 직접 진행했던 프로젝트에 적용해봄으로써 공부한 내용을 실습해볼 예정이다.
해당 포스팅은 기본적인 개념 공부를 마친 후 실습을 기록하는 포스팅이므로 기본 개념은 숙지된 가정하에 기록한다.
1. Docker 개념
Docker에 대한 개념은 나의 깃허브에도 정리되어 있으며 블로그 또는 Docker Docs를 통해 학습했다.
1. 내 깃허브
https://github.com/ParkJungYoon/TIL-Data_Study
2. Docker Docs
https://docs.docker.com/get-started/overview/
3. Docker 부터 Kubernetes 까지
https://medium.com/withj-kr/d-3eba3de2894e
2. 이미지 만들기 - Dockerfile & Build
우선 Docker Container를 run 하기 위해서는 Docker Image가 필요하다.
Docker Image를 생성하는 방법은 두 가지가 있다.
- container를 대상으로 commit 명령어 실행
- Dockerfile을 작성해서 build 명령어 실행
이때 나는 이미 사용하고 있는 container가 없기 때문에 Dockerfile을 이용해서 Image를 build 했다.
1) react_portfolio_app Dockerfile
https://velog.io/@esc/React-Docker
React Docker 배포
React 프로젝트를 Docker로 서버에 올려 배포하기
velog.io
React 프로젝트를 Dockerfile 생성하는 방법은 해당 블로그를 참고했다.

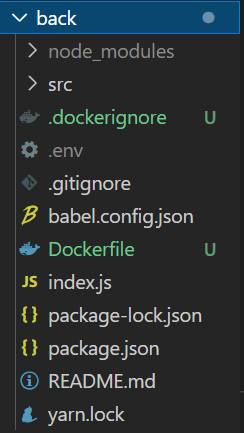
2) node_portfolio_app Dockerfile
FROM node:16-alpine3.15
WORKDIR /usr/src/app
COPY package*.json ./
RUN yarn install
COPY . .
EXPOSE 5001
CMD [ "yarn", "start" ]
3) Build
각각의 Dockerfile을 생성했다면 이제 이미지를 Build 한다.
이때 주의할 점은 DockerHub에 push 하기 위해서는 이미지 제목 형식은 DockerHub아이디/제목:태그 형식으로 Build 해야 한다.
DockerHub 아이디를 붙여주지 않고 생성해놓고 push 명령이 안된다고 이틀을 삽질했다...🤣
(자세한 이야기는 해당 포스팅 https://hello-judy-world.tistory.com/55)
docker build –t 아이디/react_portfolio_app:0.0.1 .
docker build –t 아이디/node_portfolio_app:0.0.1 .
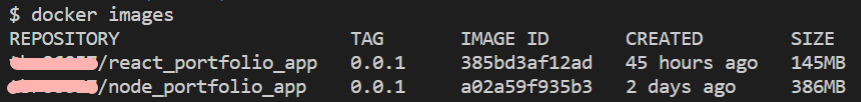
해당 명령어로 각각의 폴더에서 이미지를 생성한 후
docker images
명령어를 입력하면 이미지 build가 완료된다.

3. Docker Hub에 Image push
1) Docker Hub에 가입 후 이미지 파일과 동일한 이름으로 Repository를 생성해줘야 한다.
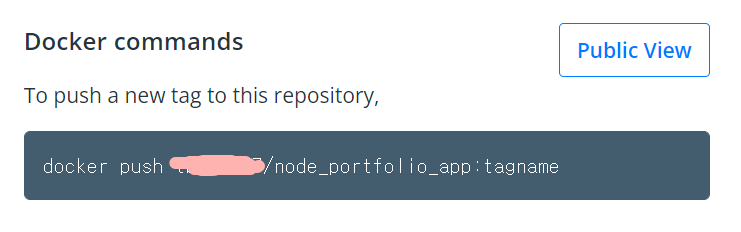
2) 생성한 후 Docker commands 도 제공해준다.

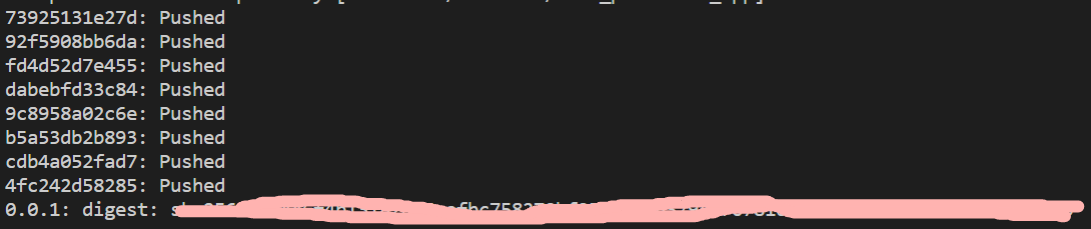
3) 그대로 따라서 터미널에서 push를 해주면

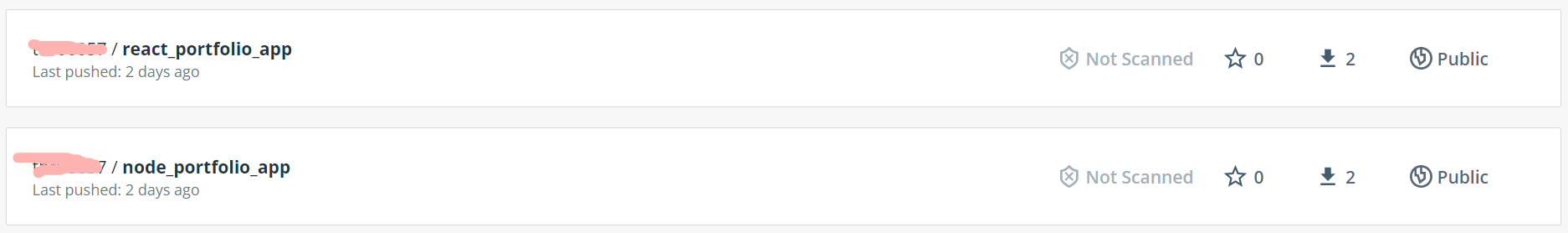
4) Docker Hub에 업로드가 완료된다.

도커 허브의 이미지 보관 기간에 대한 이용약관이 변경되어 6개월간 Push나 Pull이 한 번도 일어나지 않은 이미지는 삭제된다.
도커 허브에서 삭제되지 않고 안전하게 이미지를 보관하기 위해선 Git Hub에 새로 나온 Packages에 업로드를 시도할 예정이다.
( Packages 역시 도커 허브에 업로드하고 주소를 연결하는 방식으로 예상되는데 그렇게 생성된 이미지는 삭제하지 않는 것 같다. 다음에 대해서는 좀 더 알아보아야 한다. )
해당 강의는 '생활코딩'에도 강의가 있다! (없는 게 없는 갓 생활코딩)
4. Docker compose

Docker compose를 사용하는 이유는 직접 하나하나 CLI를 입력하여 Docker를 수행하는 것의 불편하기 때문이다.
Docker-compose 파일 하나로 커맨드를 1회 실행만으로, 파일에 있는 모든 컨테이너 서비스를 실행시키는 것이 가능하다. 너무 편하다!! 쓰지 않을 이유가 없다!
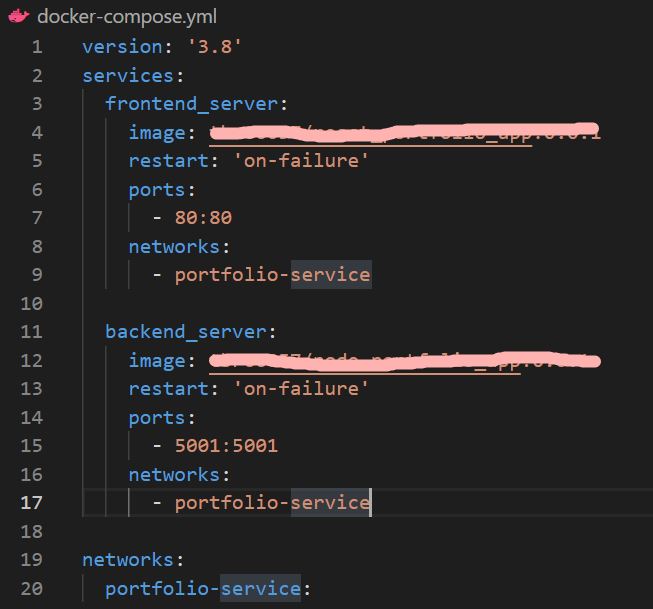
1) docker-compose.yml 생성
다음 과정은 docker-compose가 설치되어 있어야 한다.
yml 파일은 프로젝트 root에서 docker-compose.yml 파일을 생성하면 된다.

- version
- compose 파일 버전을 명시
- 3으로 작성하게 되면 3.0으로 해석하게 된다.
- 버전 확인 후 입력하자!
- image: Docker Hub 주소를 적어주면 된다.
2) 프로젝트 실행
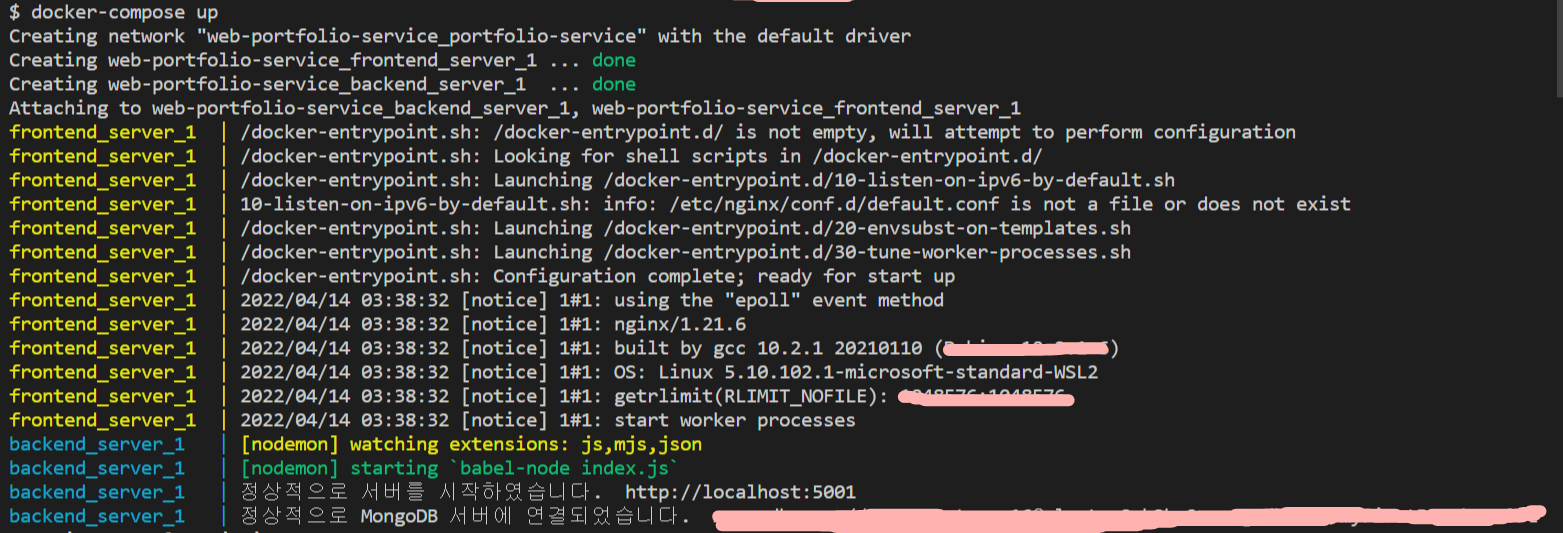
docker-compose up --build

다음과 같이 front server와 back server가 정상적으로 실행되었다.
이제 local이 아닌 배포를 통해 다른 환경에서도 접속할 수 있도록 해보자!
이제 생성된 docker-compose 파일을 통해 AWS의 EC2에서 배포 실습을 진행해볼 것이다!
'Cloud > Docker | K8s + CI, CD' 카테고리의 다른 글
| [#3] GCP GKE에서 Kubernetes로 컨테이너 관리하기 1탄 (2) | 2022.04.16 |
|---|---|
| [GCP] GKE에서 Kubernetes 시작하기 (0) | 2022.04.16 |
| [#2] AWS EC2, Docker Compose를 이용한 프로젝트 배포 (0) | 2022.04.14 |
| [Docker] push 에러 해결하기 : An image does not exist locally with the tag (0) | 2022.04.12 |




댓글