때는... React 프로젝트를 배포하기 위해 build 하던 중..

힘차게 yarn build를 실행시키는 동시에
찝찝한 컴파일 warning 메세지를 보았다..!
콘솔에 뭐가 이렇게 찍히지??
콘솔에 찍힌 source map 은 어떤 것일까?!
지금부터 알아보자! 😊

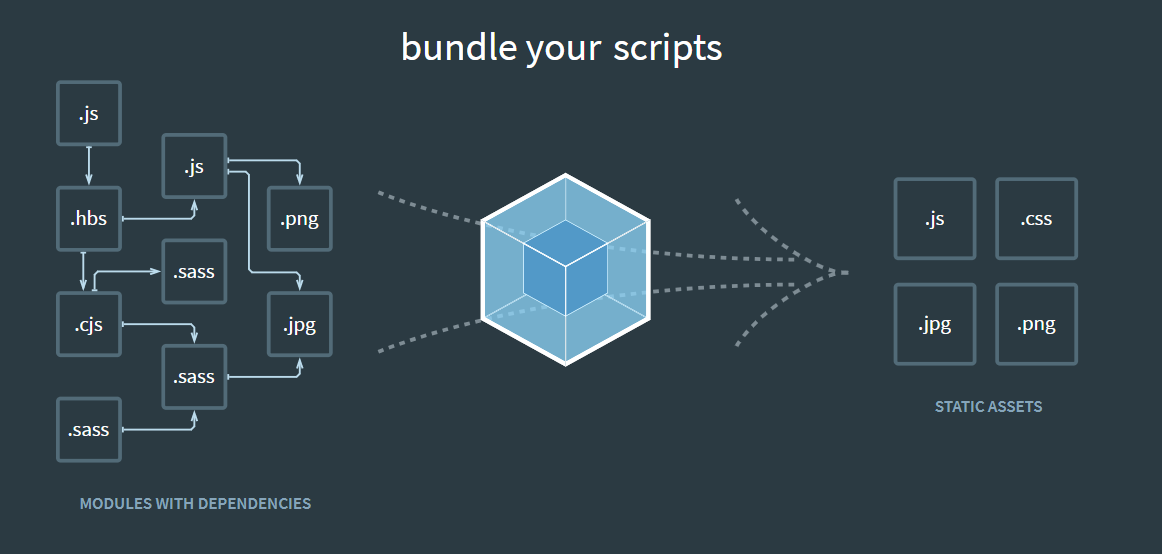
1. webpack
CRA로 React 프로젝트를 구성하는 경우는 webpack에 의해 번들링 되어 난독화되고 압축된다.

이렇게 압축되면 디버깅하기가 힘들어진다.
그래서 source map이 필요하다.
2. source map
일반적으로 React App을 배포할 때는 배포를 위해서 Build를 하게 된다.
이때 source map은 빌드한 파일과 원본 파일을 연결시켜준다!
Build 파일은 성능을 위해서 압축되어 있는데 이때 오류가 생겼을 때 디버깅을 위해 사용하는 것이 source map이다.
3. source map 제거 장점
1) source code 노출 방지
난독화된 코드를 mapping 해주는 것이 source map이다.
이것을 제거하면 코드가 노출되는 것을 방지할 수 있다.
2) 메모리를 줄일 수 있다.
메모리가 작은 인스턴스에 배포를 하다보면 메모리 부족 현상을 겪을 수 있다.
이때 sourcemap을 생성을 false로 하면 문제를 해결할 수 있다.
4. source map 제거 방법
[ 맥, 리눅스 OS ]
방법1) .env 설정
GENERATE_SOURCEMAP=false
방법2) package.json
"scripts": {
"build": "GENERATE_SOURCEMAP=false react-scripts build"
}
[ 윈도우 OS ]
방법1) .env 설정
GENERATE_SOURCEMAP=false
방법2) package.json
"scripts": {
"build": "set \"GENERATE_SOURCEMAP=false\" && react-scripts build",
}
📌 Reference
반응형
'프로젝트 개발 기록 > [개발] trouble shooting' 카테고리의 다른 글
| 잃고나니 보이는 것들... 랜섬웨어 (2) | 2022.10.18 |
|---|---|
| React app build 해서 배포했는데 CSS 적용 안되는 에러 해결 방법 (2) | 2022.07.01 |
| [Flask] AttributeError: module 'jwt' has no attribute 'decode' 오류 해결 방법 (0) | 2022.06.30 |
| [AI] 자연어처리, konlpy 설치 (0) | 2022.06.23 |




댓글