우선 build 후 css 적용이 안되는 것의 원인은 다양하다.
그 중 내가 겪은 에러와 해결 방법에 대해 포스팅하고자 한다.
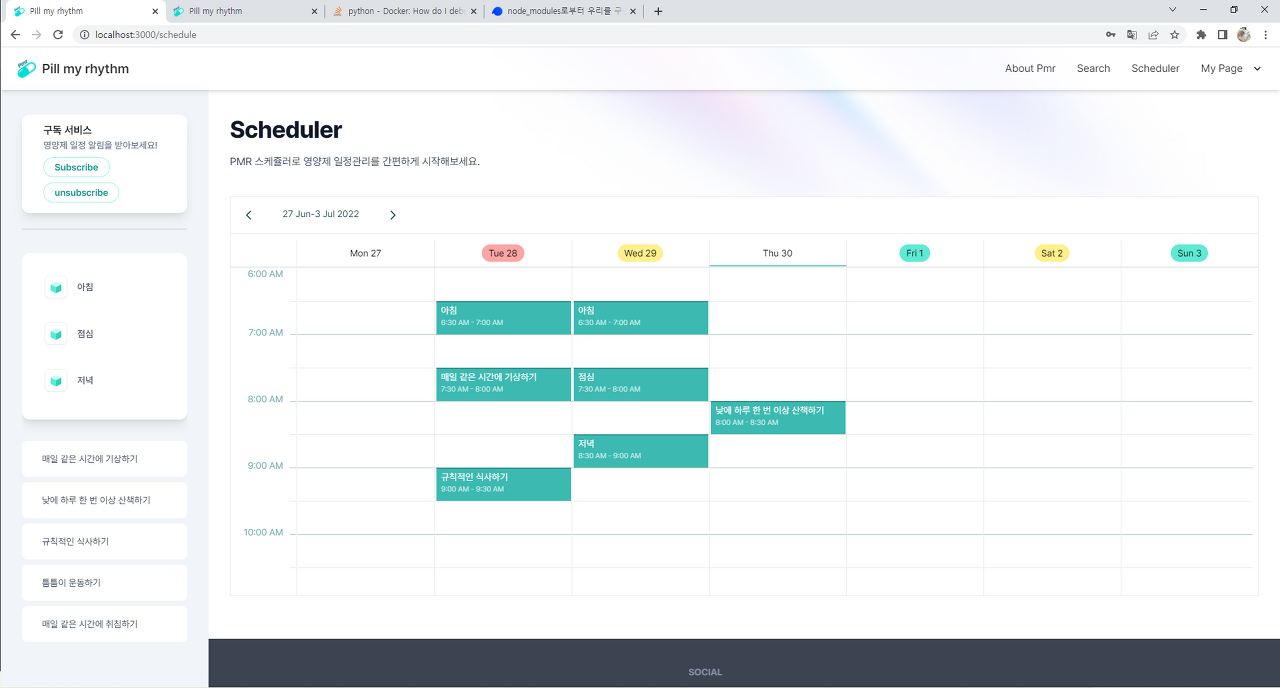
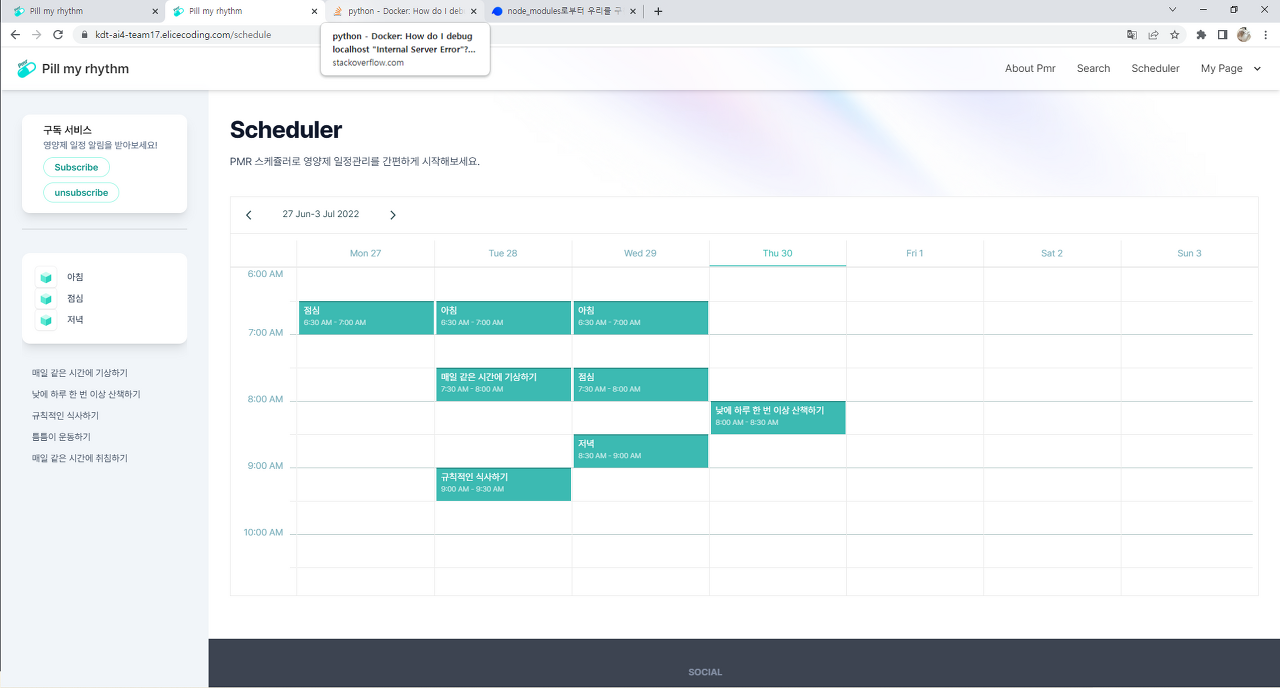
1. 문제 상황


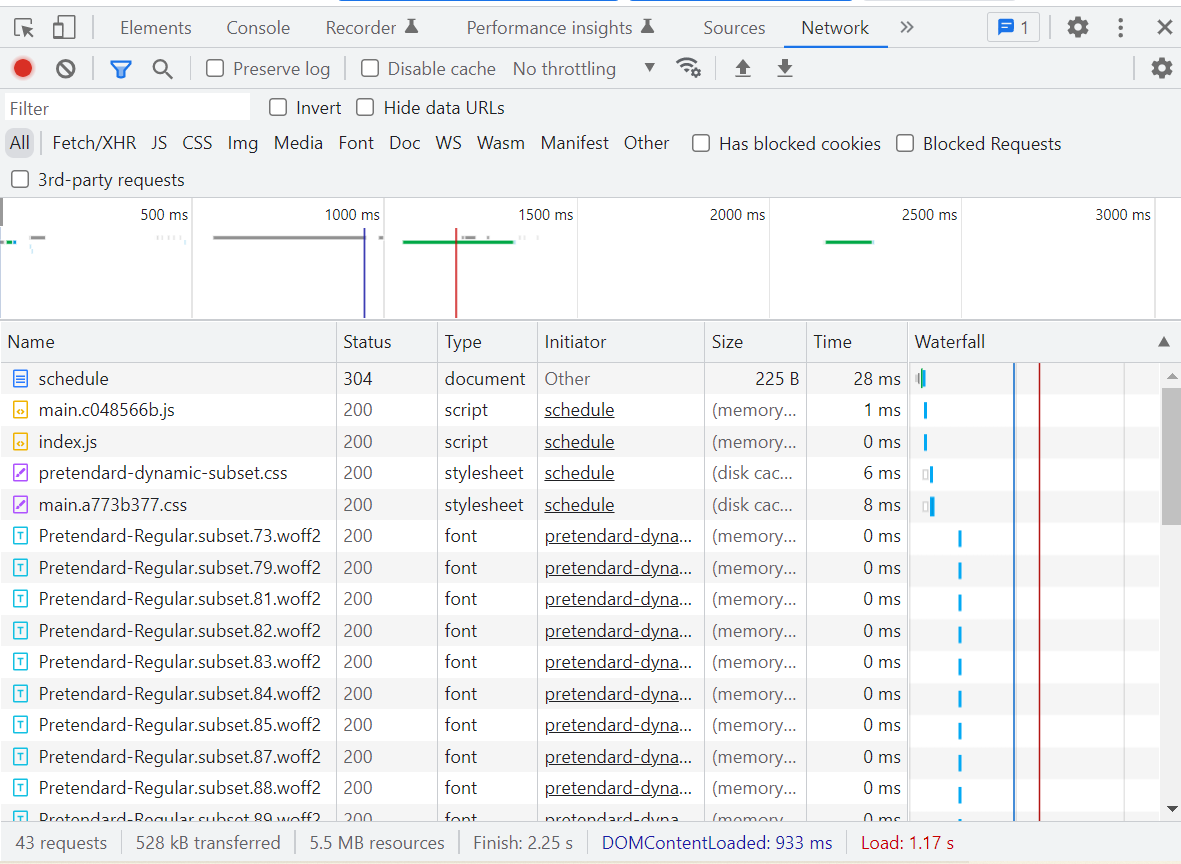
배포된 사이트에서 main.css를 확인해본 결과

build된 css는 모두 잘 적용이 되었고, 스케줄 페이지의 css가 빌드되지 않은 것을 확인했다.
이유를 알고 보니..!
2. 문제 원인
💡 front의 GlobalStyle.js의 코드 중에서 아래 코드가 있는 것이 문제였다.
@import url('https://webfrontworld.github.io/SCoreDream/SCoreDream.css%27');
npm run build나 yarn build를 통한, 웹팩(WebPack)을 이용한 번들링을 통해 build 폴더를 만들게 된다.

이 과정에서 위 텍스트 안에 있는 @import 문구가 정상적으로 파싱되지 않아 발생한다.
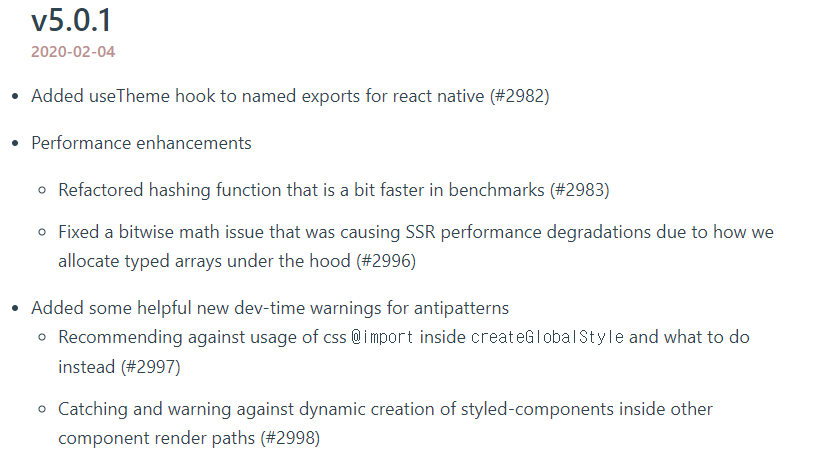
Styled-Components(v5.0.1)에서는 GlobalStyle에서 createGlobalStyle 내에 @import를 권장하지 않는다.
(#2997 줄을 통해 알 수 있다. 출처)

3. 해결 방법
- react-helmet 으로 link 태그 생성
- public/index.html 에 link 태그 생성
반응형
'프로젝트 개발 기록 > [개발] trouble shooting' 카테고리의 다른 글
| [MySQL 8.0] 초기 세팅 (0) | 2022.10.19 |
|---|---|
| 잃고나니 보이는 것들... 랜섬웨어 (2) | 2022.10.18 |
| React build해서 배포할 때 sourcemap 제거 (0) | 2022.07.01 |
| [Flask] AttributeError: module 'jwt' has no attribute 'decode' 오류 해결 방법 (0) | 2022.06.30 |




댓글